グラフィックデザイン基礎⑥
Photoshopのマスク
レイヤーマスク
選択範囲で切り抜きができる。白黒で選択されるのでグラデーションに選択範囲を作ることもできる。
ベクター(ベクトル)マスク
パスで形をとってマスクをかけるマスク。輪郭をハッキリ切り取ることができる。
・ダブルクリックでパスを保存
・選択範囲にすることもできる
クリッピングマスク
下の画像にクリッピングして、下の画像のマスクにのみ加工を施すことができる。
色調補正
・モノクロ画像→印刷時は「グレースケール」に変換する
・スマートオブジェクト化していれば「スマートフィルター」として補正の履歴が残る
〇白のTシャツを黒にする(またはその逆)…レベル補正とトーンカーブを使う。


②トーンカーブのマスク(影を濃くする)

べた塗の色を赤に変更
練習作品
トーンカーブのみで黒シャツに補正したもの。

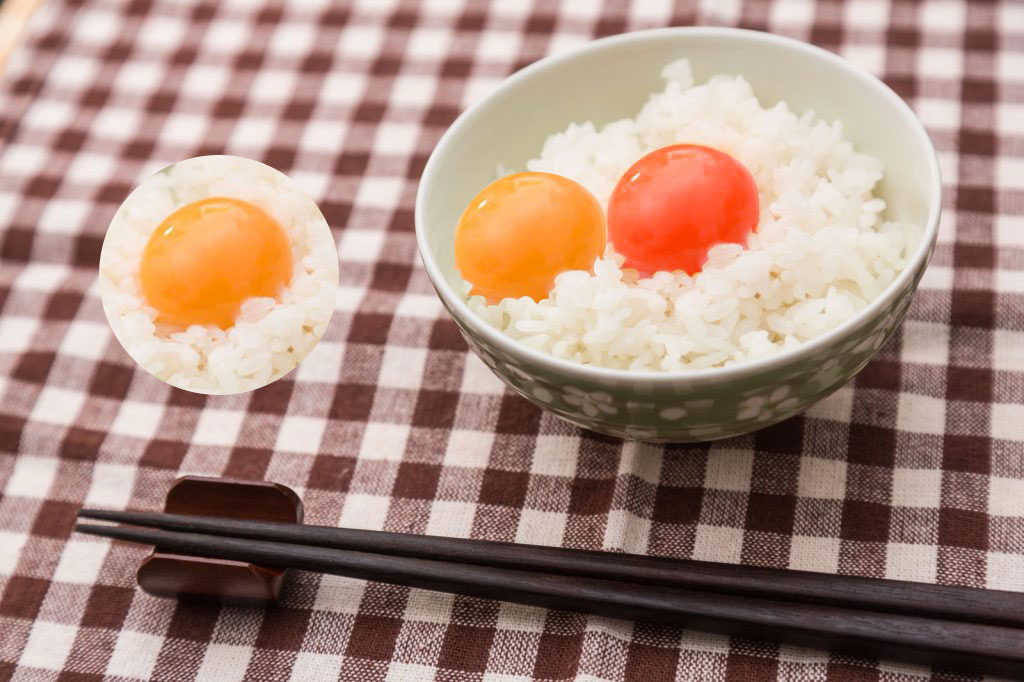
黄身でベクターマスクを作成、複製したものと色味を変更したもの。
図形(丸)にクリッピングしたもの。



いちごの色相を赤味に寄せた。